
Всім привіт! Сьогодні ми вам детально розповімо
як забайндити стрибок в Контр-Страйк: Соурс на колесико миші. У статті будуть представлені
2 способи байндування.
Що таке BIND і для чого він може пригодитися, детально
описано в статті на нашому сайті
Як забайндити кнопку в CS Source. Прив'язка ж стрибка до прокрутки колеса миші дуже зручна у використанні та застосовується для комфортної гри. Крім того, стрибати за допомогою колеса можна в тому випадку, коли у вас перестала працювати клавіша «пробіл» на клавіатурі.
Байнд за допомогою налаштувань CSS
Порядок дій такий:
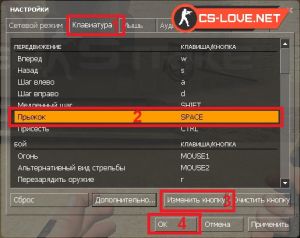
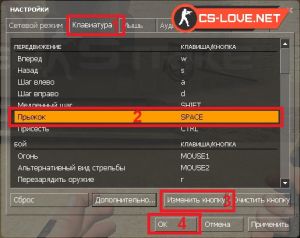
- Запустіть КСС і відкрийте налаштування гри.
- Перейдіть на вкладку «Клавіатура», знайдіть у списку пункт «стрибок» і клацніть по ньому лівою клавішею миші.
- Клацніть «Змінити кнопку» і прокрутіть колесико миші вверх або вниз (як вам більше зручно).
- Не забудьте підтвердити зміни і натиснути «ОК».

Байнд за допомогою консолі
Відкрийте консоль (клавіша «Є» або «~» – в англійській розкладці) і пропишіть там одну з наступних команд:
bind mwheelup "+jump" (здатимете стрибати, обертаючи колесо вверх)
bind mwheeldown "+jump" (здатимете стрибати, прокручуючи колесико вниз)
Вибрану команду необхідно підтвердити натисканням на кнопку «Підтвер.»
На цьому процес установки стрибка на колесо миші завершено. Грайте з задоволенням!
Матеріал опубліковано 20.01.2020. Будь-яке копіювання без нашого ведома строго заборонено!
 Всім привіт! Сьогодні ми вам детально розповімо як забайндити стрибок в Контр-Страйк: Соурс на колесико миші. У статті будуть представлені 2 способи байндування.
Всім привіт! Сьогодні ми вам детально розповімо як забайндити стрибок в Контр-Страйк: Соурс на колесико миші. У статті будуть представлені 2 способи байндування.

Коментарі